This is a complete guide to image SEO that will transform how you optimize visual content on your website.
Images are more than just eye candy; they play a crucial role in enhancing user experience and improving search engine rankings.
In this guide, you’ll discover how to:
- Optimize file names and alt text for better visibility
- Choose the right image formats for faster loading times
- Implement techniques like lazy loading and responsive images
Ready to take your image optimization to the next level?
Let’s dive in!
Read more – Website Structure and Navigation
1. What Is Image SEO, And Why Does It Matter?
Image SEO refers to the practice of optimizing images to improve their visibility in search engines and enhance the user experience. Images can drive significant traffic to your website, but if they’re not properly optimized, they can hinder your site’s performance.
When search engines crawl a webpage, they don’t “see” images like humans do.
Instead, they rely on various factors such as file names, alt text, and other metadata to understand the content of the images.
Thus, effective Image SEO is crucial for increasing visibility and attracting users.
2. How Does Optimizing Image File Names Improve SEO?
Optimizing image file names is one of the simplest yet most effective methods to boost your image SEO.
Instead of using generic names like “IMG_1234.jpg,” descriptive file names can improve your image’s searchability.

For instance, a file name like “blue-winter-jacket.jpg” provides more context and relevance.
When search engines index your site, they reference the file name, making it easier for users to find your images.
Always aim for clear and concise file names that reflect the image content and include relevant keywords.
Read more – Redirects 301: Using 301 Redirects Appropriately
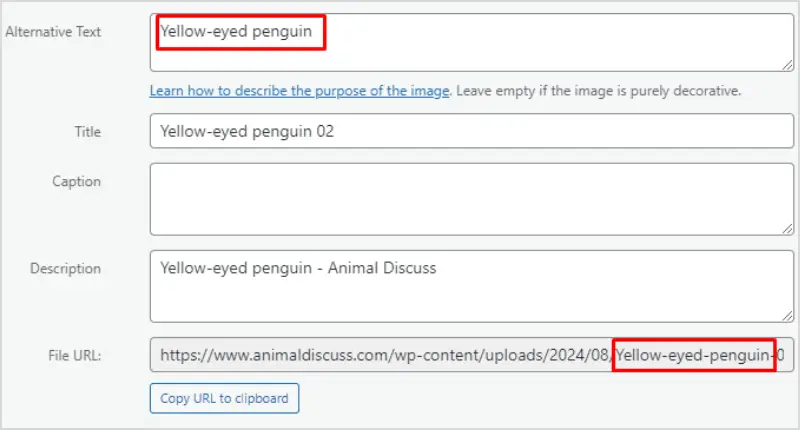
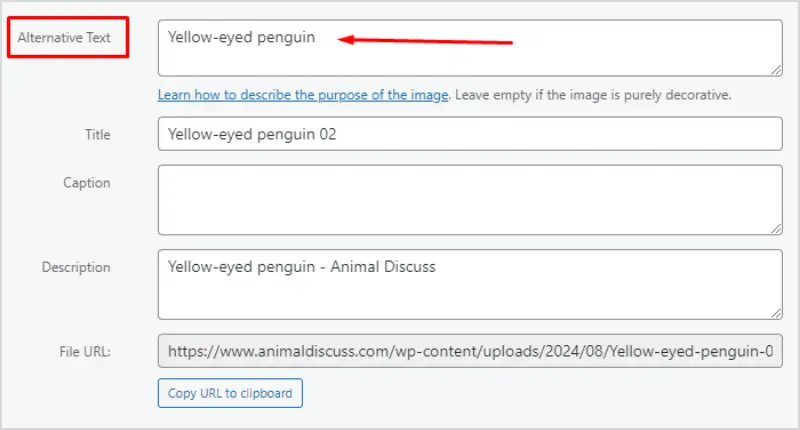
3. Why Is It Important to Use Alt Text for Image Optimization?
Alt text, or alternative text, serves as a description of the image for search engines and visually impaired users.

It plays a significant role in Image SEO for several reasons:
- Accessibility: Alt text helps screen readers describe images to visually impaired users, improving accessibility.
- Context for Search Engines: Search engines rely on alt text to understand what an image depicts. By including relevant keywords, you enhance the image’s chances of ranking well in search results.
When crafting alt text, be descriptive and relevant while keeping it concise. Aim for a brief explanation that accurately reflects the image content.
4. What Role Do Image Captions Play In SEO?
Image captions build up user engagement and provide context for the images.
While captions are not a direct ranking factor, they improve user experience and can reduce bounce rates.
Captions can also help search engines understand the content better.
When paired with relevant images and descriptive alt text, captions contribute to overall image context.
Engaging captions encourage users to stay longer on the page, indirectly benefiting SEO through increased user interaction.
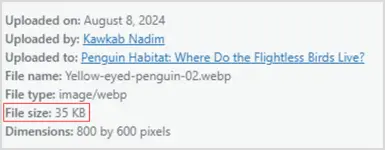
5. How Can Reducing Image File Size Impact Page Load Time And SEO?
The size of your images directly influences page load time, a critical factor in SEO.
Large images can significantly slow down your site, leading to higher bounce rates and lower search rankings.

To optimize image file size without sacrificing quality:
- Use compression tools to reduce file size.
- Save images in appropriate formats that balance quality and size.
- Implement responsive images that adjust based on the user’s device, ensuring faster loading times.
By prioritizing faster-loading images, you enhance both user experience and SEO.
6. What Are the Best Practices for Choosing Image Formats (Webp, JPEG, PNG, Etc.) For SEO?
Choosing the right image format can greatly affect your site’s performance.
Here are the most common formats and their use cases:
| Format | Use Case | Benefits |
|---|---|---|
| JPEG | Photographic images | Supports millions of colors, good compression |
| PNG | Images with transparency or text | Lossless compression, maintains quality |
| GIF | Simple animations | Supports transparency, limited colors |
| WebP | General use for web images | Superior compression, maintains quality |
Each format has its advantages. For most web use, WebP is preferred for its superior compression and quality balance.
Using the appropriate format can lead to better loading times and improved SEO performance.
7. How Does Using Responsive Images Affect SEO Performance?
Responsive images automatically adjust their size and resolution based on the device being used.
This flexibility improves user experience, particularly on mobile devices.
Since mobile-friendliness is a crucial ranking factor, implementing responsive images can have a significant impact on your SEO.
Using the <picture> element and the ‘srcset’ attribute allows you to provide different image sources for different screen sizes.
This ensures that users always receive the optimal image version, enhancing load times and user satisfaction.
8. Why Should You Implement Lazy Loading for Images In SEO?
Lazy loading is a technique that defers the loading of images until they are needed, improving initial page load times.
When a user scrolls down the page, images load only as they come into view.
This method not only boosts page speed but also enhances the overall user experience.
Since search engines consider page speed as a ranking factor, lazy loading can indirectly improve your SEO performance.
To implement lazy loading, use the loading=”lazy” attribute in your image tags. This tells browsers to load images only when they are about to enter the viewport.
9. How Does Adding Structured Data for Images Help With SEO?
Adding structured data to your images can enhance their visibility in search results.
By implementing schema markup, you provide search engines with additional context about your images.
This can lead to rich snippets, which may increase click-through rates.
Using structured data for images can include details like:
- Image type
- Description
- License information
When search engines understand the content better, it can lead to higher rankings and improved visibility in image search results.
10. What Are the Benefits of Using Image Sitemaps for Better Indexing?
An image sitemap helps search engines discover and index images more effectively.
With including image details in your XML sitemap, you provide search engines with specific information about each image, such as:
- Image location
- Caption
- License information
Using an image sitemap can enhance the likelihood of your images appearing in search results, ultimately driving more traffic to your site. It’s a simple yet effective method to boost image SEO.
11. Why Is It Crucial to Optimize Images for Mobile Devices In SEO?
With the increasing use of mobile devices for browsing, optimizing images for mobile is essential.
Images that aren’t properly optimized can lead to slower loading times and poor user experiences on smaller screens.
Mobile optimization involves:
- Reducing image file sizes.
- Using responsive images that adapt to various screen sizes.
- Ensuring images are properly displayed without distortion.
By prioritizing mobile-friendly images, you boost user engagement and improve your site’s SEO rankings.
12. How Does Creating Unique, High-Quality Images Enhance SEO?
Using unique, high-quality images sets your content apart from competitors and enhances user experience.
Stock images may be overused, leading to a lack of originality. Unique images can capture attention and increase user interaction.
High-quality images also tend to load faster, especially when properly optimized.
They are more likely to be shared on social media, generating backlinks and increasing your site’s authority.
Always aim to create or source images that resonate with your brand and audience.
13. What Role Do Image Dimensions Play in Optimizing For SEO?
The dimensions of your images can significantly impact loading times and user experience.
Oversized images can slow down page loads, while images that are too small may appear pixelated or unappealing.
To optimize dimensions for SEO:
- Choose the right size for the platform.
- Maintain aspect ratios to avoid distortion.
- Use CSS to adjust dimensions responsively.
Properly sized images improve load times and enhance overall user experience, contributing to better SEO.
14. How Can Using Descriptive File Paths for Images Improve SEO?
Using descriptive file paths enhances the context for search engines.
A file path like /images/products/red-winter-coat.jpg is more informative than /images/IMG123.jpg.
Descriptive file paths can boost your SEO by providing additional keywords for search engines to index.
Always structure your URLs to be clear and relevant, improving both searchability and user understanding.
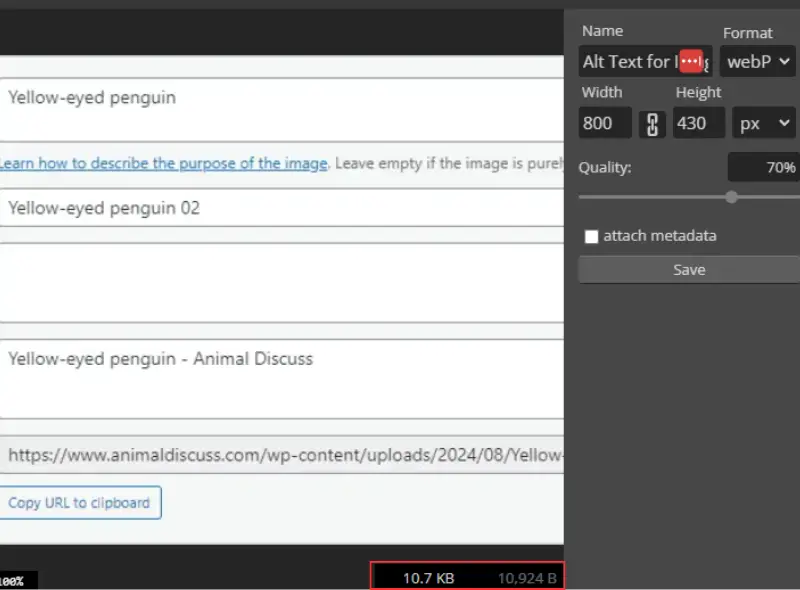
15. Why Should You Compress Images Without Sacrificing Quality for Better SEO?
Image compression is vital for maintaining quality while reducing file size. Large images can drastically slow down your site, impacting SEO.

To effectively compress images without losing quality:
- Use tools like TinyPNG, Photopea or JPEGmini to maintain resolution while reducing size.
- Opt for formats like WebP for better compression rates.
- Test the visual quality post-compression to ensure images remain appealing.
Balancing quality and file size contributes to faster loading times and improved SEO performance.
16. How Can Images Improve Your Site’s Accessibility And SEO?
Images can enhance site accessibility for all users.
By optimizing images with alt text and descriptive captions, you provide context and improve the experience for those using screen readers.
Improved accessibility can lead to better user engagement, as users are more likely to stay on a site that meets their needs.
This increased engagement can positively influence SEO performance.
17. What’s The Impact of Image Hosting on SEO Performance?
The hosting of your images can affect page load times and overall site performance.
Images hosted on faster servers’ load more quickly, improving user experience.
Choosing a reliable hosting provider with optimized servers can lead to better loading times and enhanced SEO.
Additionally, using a content delivery network (CDN) can further improve load speeds by distributing images across various locations.
18. How Do Faster-Loading Images Contribute to Better SEO Rankings?
Faster-loading images are crucial for improving overall page load times, a critical ranking factor for search engines.
Slow-loading images can frustrate users, leading to higher bounce rates and lower engagement.
To ensure images load quickly:
- Optimize file sizes.
- Use appropriate formats.
- Implement lazy loading where applicable.
Faster images contribute to better user experience, which in turn can enhance your site’s SEO rankings.
19. Why Should You Consider Copyright and Attribution in Image SEO?
When using images, copyright and attribution are essential considerations.
Using copyrighted images without permission can lead to legal issues and harm your site’s reputation.
Always ensure that you have the right to use images, whether through licensing, purchase, or Creative Commons licenses.
Providing proper attribution enhances transparency and can help build trust with your audience.
20. How Can Images Enhance User Experience and Overall, SEO Performance?
Images play a pivotal role in enhancing user experience.
They break up text, add visual interest, and can communicate messages more effectively than words alone.
When users find content engaging and informative, they are more likely to spend time on your site and explore further.
This increased engagement signals to search engines that your content is valuable, potentially boosting your rankings.
Optimized images contribute to a better overall site experience, supporting your SEO efforts.
Final Words
That wraps up the ultimate guide to image SEO.
Now, I want to hear from you: Which image optimization technique are you most excited to implement?
Will you prioritize alt text for better accessibility or experiment with responsive images for mobile users?
Whichever you choose, share your thoughts and plans in the comments below!